958 字
5 分钟
前端文件夹结构浅讲解

叠甲
这篇文章适用于偏新手的前端观看写的本意在于便于前端入门者看得懂
仅讲解少量文件夹 一是入门者不需要知道那么多 二是我也不会(bushi)
如有描述不当处 感谢指出
总结构
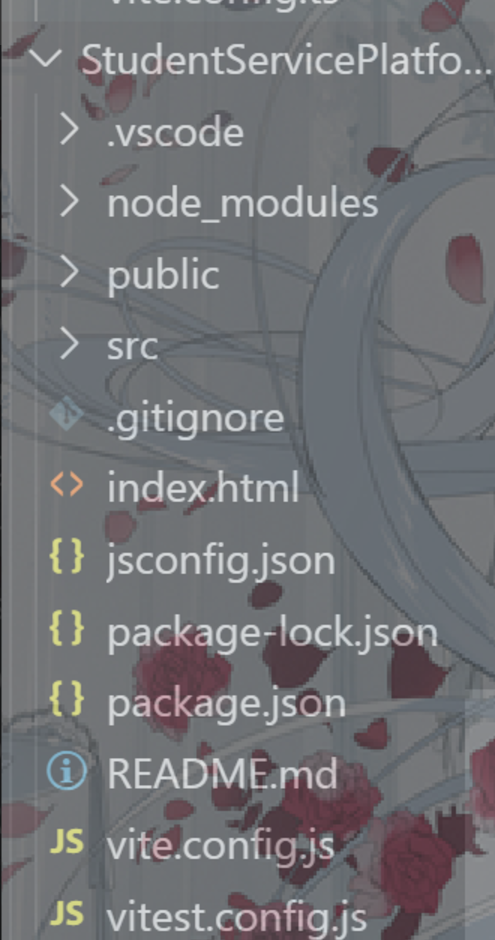
我们先来看一个vue基础项目的文件结构

分类
这里作为一个前端入门者 我们只需要知道哪些是我们需要用的 哪些是我们不需要的就行 所以我姑且将文件分为以下几类
- src文件夹----你的源码存储处 主要的工作场所
- 各类配置文件----如图中的
vite.config当你需要配置一些东西的时候需要使用 偶尔使用- 其他各类文件----比如
README.md这个是用于在github中向用户介绍这个项目 几乎不碰
也就是说 在实际编程中 你大部分时间只需要在src中操作 偶尔在如XXX.js XXX.josn中配置一些东西 比如刚刚的vite.config在vue项目编写过程中 就可以用来配置跨域(简单来说就是填入你的后端的地址 帮你连上你的后端)
src文件夹
那么 现在来具体介绍下src文件夹下的结构 能不能认清里面的文件结构对于写码体验有极大影响 (可不要成为文件瞎放的人呐)
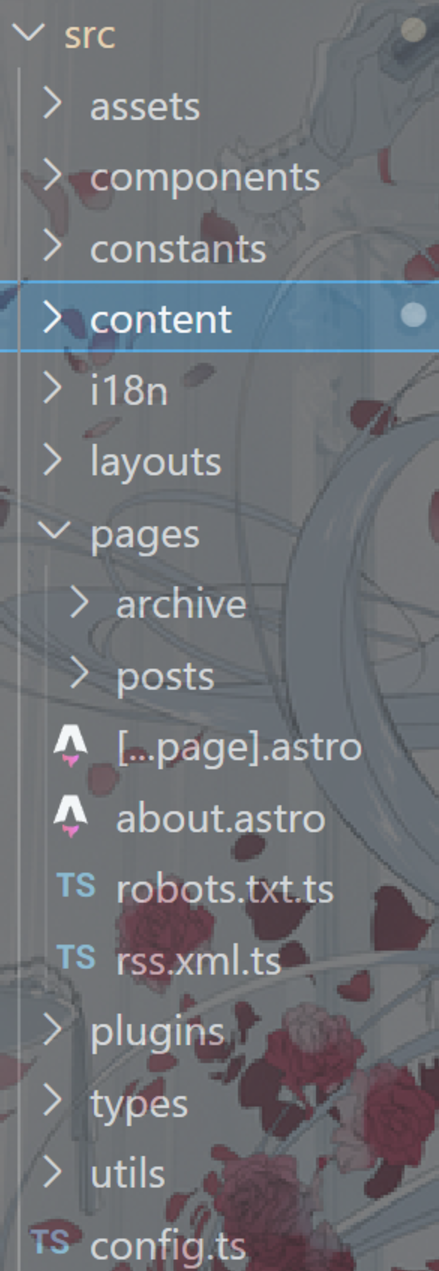
以下放我的blog项目(一个astro项目)的文件配置
 这里不同类型的项目下
这里不同类型的项目下src里的东西会不一样 主要先认识下共有的一些东西
- pages(
vue中为views)字面意思 也就是存放前端项目的页面比如 loign.vue ,register.vue… 每一个页面对应着一个项目中实际的页面- assets—静态资源存储 也就是图片之类的东西放里面 然后用来在前端页面里渲染出来
- components—组件库 这里延伸一个
组件的知识点(如果你不知道的话看一下)比如像我博客最上方的导航栏 就是一个组件组件能够在不同的页面中复用像我的blog的每个页面最上方都有导航栏 但是其实我的库里只有一份代码 可以说是一个前端项目的核心之一了
也就是说 components中储存着各种各样的组件大多项目中components中还有分文件夹 比如分为用来控制的组件等等 如果你对于这个概念非常不了解 推荐单独去了解下
以上是基础中的基础 什么项目中一定都会有的部分 接下来再说一些src常见的文件夹/文件夹
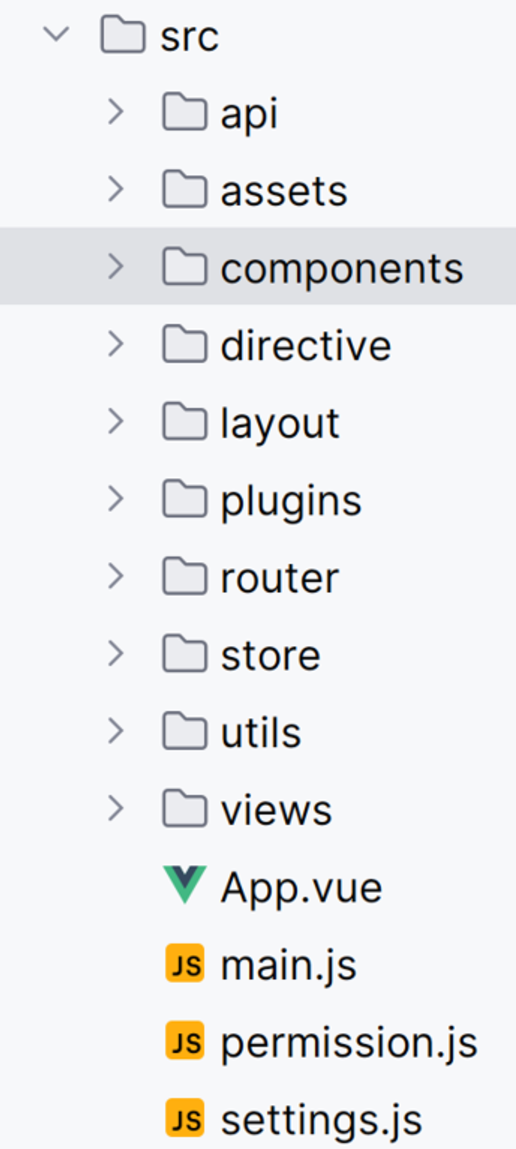
这里再贴个vue项目的src文件夹结构
- router—
vue中router功能的配置文件的储存位置 详细可以查一查vue中的router的相关信息- layout— 这里又牵引到一个嵌套结构 也就是说我们可以提前写一个
大模板(比如一个layout.astro/layout.vue)用来复用性的写你想要配置的page的总布局 然后再在你正在写的那个page中引用这个模板 把内容丢到模板里
最后
首先 很多文件夹因为本人能力有限 可能也很重要但是没提到 这里推荐把文件夹名译成中文看看 大多数情况就能理解是用来干嘛的了(可能吧)
相信你也发现 很多文件其实对应的就是一大块的前端知识 所以一定程度上 你可以依据你的项目文件夹(或者可以看看别人的项目) 进行一块一块的学习
